GraceUI 组件精细化更新工作进行中~ 如果您在使用时发现组件或样式不生效时,请先进行重新编译,重新编译后依然无效请升级您的 GraceUI 框架版本 ( 网站头部点击下载按钮获取最新版本 )即可! 此次更新预计持续到 2020-01-30 ~

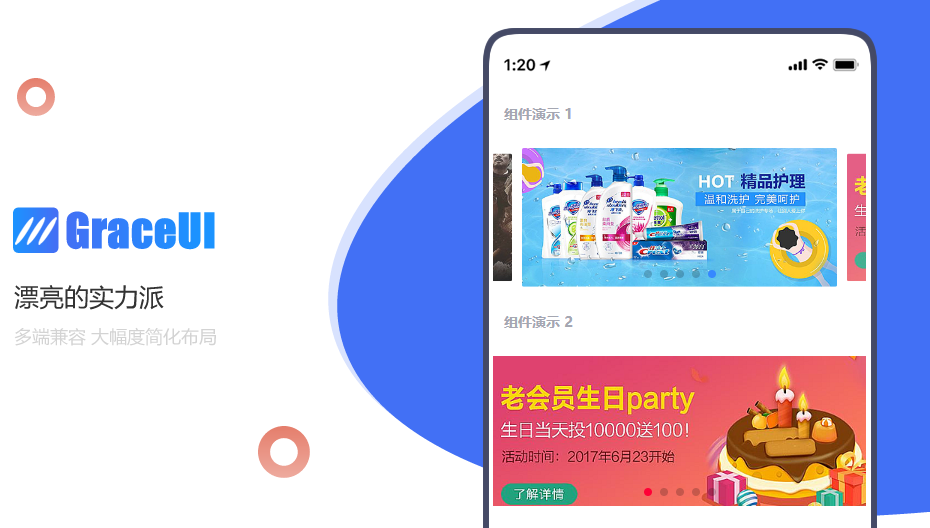
GraceUI 新轮播组件更新于 2019-10-07,通过灵活的配置可以实现多种模式的轮播组件;注 : weex 版本因底层支持不足无法实现缩放功能,当不影响组件使用;
组件属性
width:{ type : String, default : "100%" } // 组件宽度
height:{ type : String, default : "300rpx" }// 组件高度
swiperItems : { type : Array, default : function(){return new Array();}} // 轮播项数据
borderRadius : { type : String, default : '5rpx'} // 图片圆角大小
indicatorColor : { type : String, default : "rgba(0, 0, 0, 0.2)"} // 进度圆、点默认颜色
indicatorActiveColor : { type : String, default : "#3688FF"} // 进度点激活颜色
spacing : { type : String, default : "50rpx" } // 轮播项目间距
interval : { type : Number, default : 5000 } // 轮播间隔时间
padding:{ type : String, default : '0 10rpx' }// 轮播项目内间距
scale : { type : Boolean, default : true } // 非当前项目是否缩放
autoplay : { type : Boolean, default : true }// 是否自动播放swiperItems 数组格式
swiperItems : [
{
img : '图片地址',
url : '点击图片打开的页面地址',
opentype : '窗口打开方式'
},
......
]演示代码