GraceUI 组件精细化更新工作进行中~ 如果您在使用时发现组件或样式不生效时,请先进行重新编译,重新编译后依然无效请升级您的 GraceUI 框架版本 ( 网站头部点击下载按钮获取最新版本 )即可! 此次更新预计持续到 2020-01-30 ~

功能说明
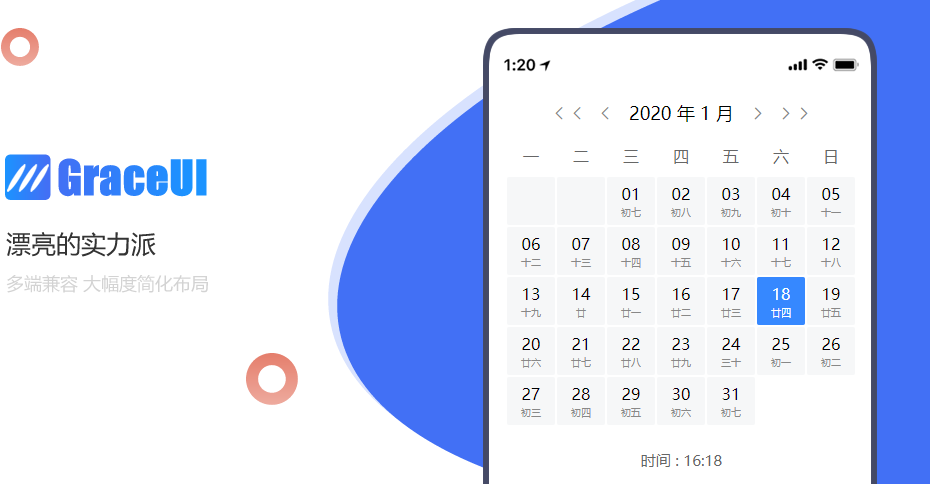
带有阴历信息的可选日历组件,可以通过属性控制时间选择。
更新说明
此组件更新于 2019-12-22,组件属性及调用稍有改变,请老用户更新后调整用法 (:
组件属性
1. show - 是否展示,默认 false 2. isTime - 是否展示时间选择,默认 true 3. currentDate - 默认日期及时间, 如 2020-01-01 或 2010-01-01 18:18 4. top : 组件 top 值 5. zIndex : 组件 z-index 值 ( 非nuve模式有效 )
组件方法 changeDate
函数功能 : 日期或日期时间被选中 回调函数参数 : 被选中的日期或者日期+时间,请按照格式自行完成项目需要的格式换算
组件方法 @closeDate
组件内关闭按钮点击激活的事件,实现组件的关闭功能
演示代码