GraceUI 组件精细化更新工作进行中~ 如果您在使用时发现组件或样式不生效时,请先进行重新编译,重新编译后依然无效请升级您的 GraceUI 框架版本 ( 网站头部点击下载按钮获取最新版本 )即可! 此次更新预计持续到 2020-01-30 ~
1. 打开 https://www.iconfont.cn/ 阿里巴巴图标库官网;
2. 搜索图标
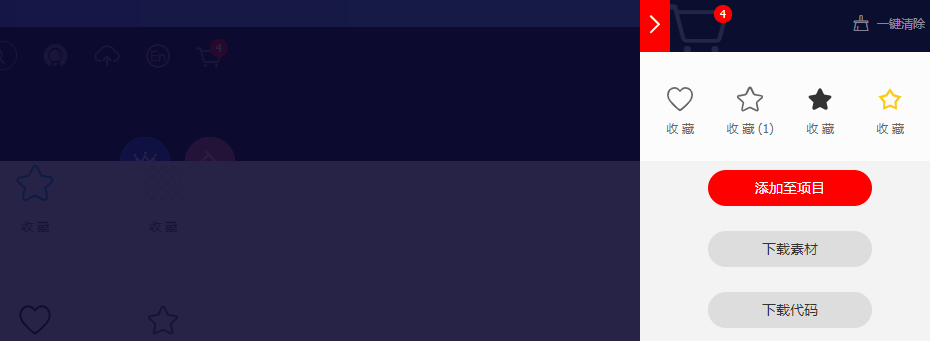
3. 选择并添加好图标后点击购物车按钮,将所选图标添加到一个项目内:
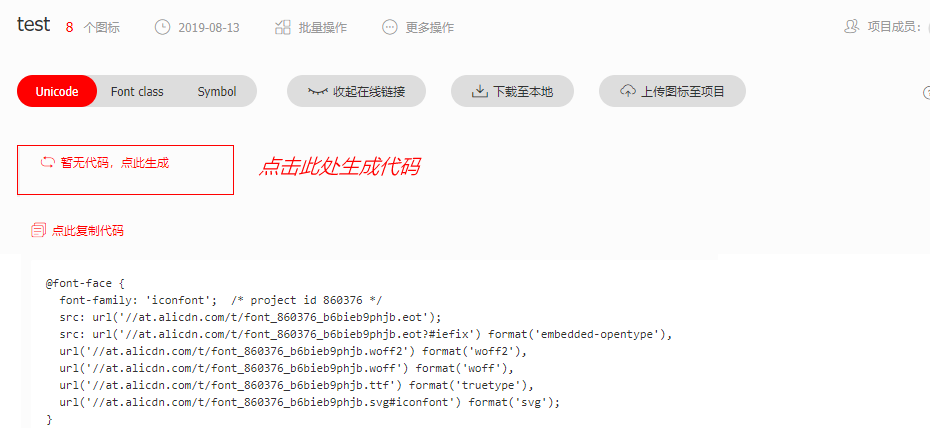
4. 点击项目内的生成代码按钮,生成代码及字体路径:
5. 在 uni-app 或者小程序内使用字体路径方式导入并使用图标:
@font-face {font-family:"gFont"; src:url('https://at.alicdn.com/t/font_1348787_pdws9521tg.ttf') format('truetype');}
// url 改成对应生成的字体url 地址, 注意以 https冒号 开始
.your-icon{font-family:"gFont" !important; font-size:60rpx; font-style:normal;}
.your-icon-1:before{content:"\e600";}
.your-icon-2:before{content:"\e600";}
//多个图标添加多个 .your-icon-具体名称:before{content:"\对应编码";}即可
// 此处的 e600 来自 项目内有阿里图标库指定, 见下图:
6. 在页面中应用图标
<text class="your-icon your-icon-1"></text>
使用 text view 标签均可;
weex 模式下如何扩展?
1 - 4 步骤同上;
5. 在 app.vue 内加载字体、声明字体
<script>
export default {
onLaunch: function() {
// #ifdef APP-PLUS
plus.screen.lockOrientation('portrait-primary'); //锁定屏幕
const dom = weex.requireModule('dom');
dom.addRule('fontFace', {
'fontFamily': "字体名称 如 myfont",
'src': "url('https://at.alicdn.com/t/font_823462_m4rz0iqup9.ttf')"
});
// #endif
}
}
</script>
<style>
/* #ifdef APP-PLUS-NVUE */
.myiconfont{font-family:myfont;}
/* #endif */
</style>6. 在页面上使用text标签展示字体
<text class="myiconfont">图标的 UniCode</text>
注意 weex 模式下不支持变量形式的 UniCode !