GraceUI 组件精细化更新工作进行中~ 如果您在使用时发现组件或样式不生效时,请先进行重新编译,重新编译后依然无效请升级您的 GraceUI 框架版本 ( 网站头部点击下载按钮获取最新版本 )即可! 此次更新预计持续到 2020-01-30 ~

功能介绍
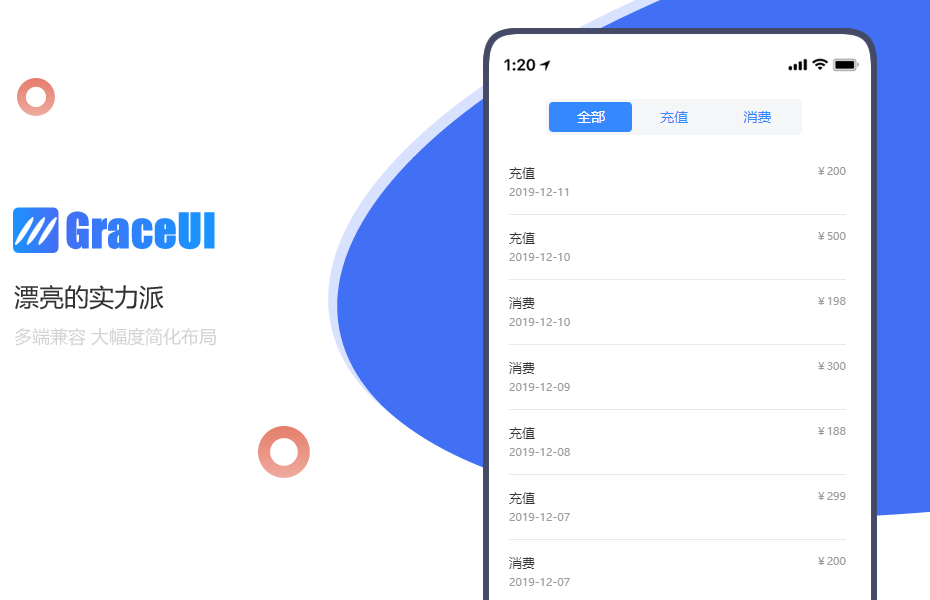
GraceUI 分段切换组件适用于分类切换、状态切换等场景,可以对数据进行筛选,也可以配合轮播组件使用达到滑动切换的目的 (:
gui-segmented-Control 组件属性
items : {type : Array, []}// 数组形式的切换项目
height : { type : String, default : '60rpx'} // 组件高度设置
bgColor : { type : String, default : '#F8F8F8'} // 组件包裹区域背景颜色
color : { type : String, default : '#3688FF'} // 核心颜色
fontSize : { type : String, default : '26rpx'} // 文本大小
current : { type : Number, default : 0} // 选中索引演示代码