GraceUI 组件精细化更新工作进行中~ 如果您在使用时发现组件或样式不生效时,请先进行重新编译,重新编译后依然无效请升级您的 GraceUI 框架版本 ( 网站头部点击下载按钮获取最新版本 )即可! 此次更新预计持续到 2020-01-30 ~

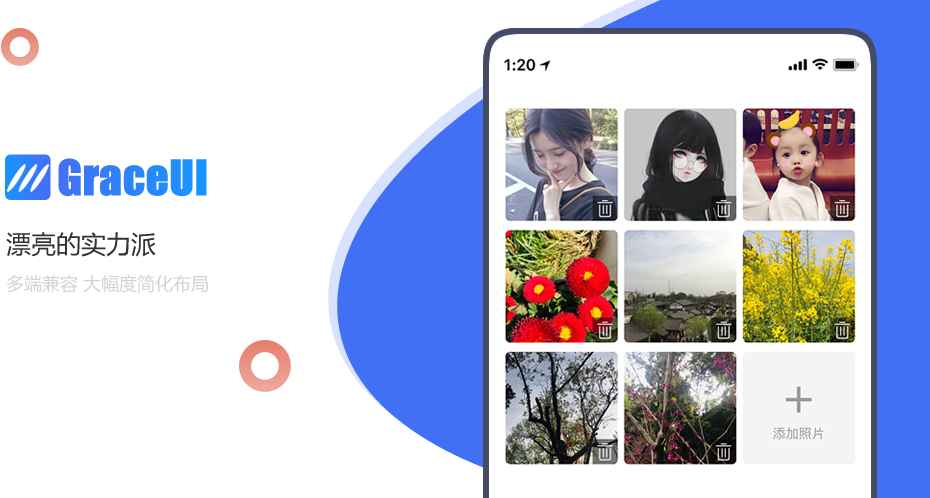
graceSelectImg 组件属性
maxFileNumber : { type : Number, default : 9 },// 最大图片数量, 默认 9
btnName : { type : String, default : "添加照片" } // 按钮文本
items : {type : Array, default : []} // 数组形式的默认图片
closeBtnColor : { type : String, default : "#666666" } // 删除按钮颜色graceSelectImg 组件事件
当图片数据发生变化时会触发组件的 change 事件,并传递数组形式的图片数据;
如何清空会设置图片项目数据
1、uni-app 模式 1.1、为组件添加 ref 属性 <graceSelectImg ref="graceSelectImg" :maxFileNumber="9" @change="imgsChange" v-if="defaultItems != null" :items="defaultItems"></graceSelectImg> 1.2、使用组件的 setItems 函数设置图片数据([] 代表清空) this.$refs.graceSelectImg.setItems([]); 2、小程序独立开发模式 更新 items 属性即可
演示代码