phpGrace 数据分页详解
查询数据时使用数据操作对象的 page 函数即可快速完成分页,使用page函数,查询数据的格式如下:
$data = array( 数据列表, 分页对象 );
分页对象结构
分页对象->firstPage //第一页链接 分页对象->prePage //上一页链接 分页对象->listPage //列表页链接【数组格式】 分页对象->nextPage //下一页链接 分页对象->lastPage //最后一页链接 分页对象->skipPage //跳转页dom 分页对象->currentPage //当前页
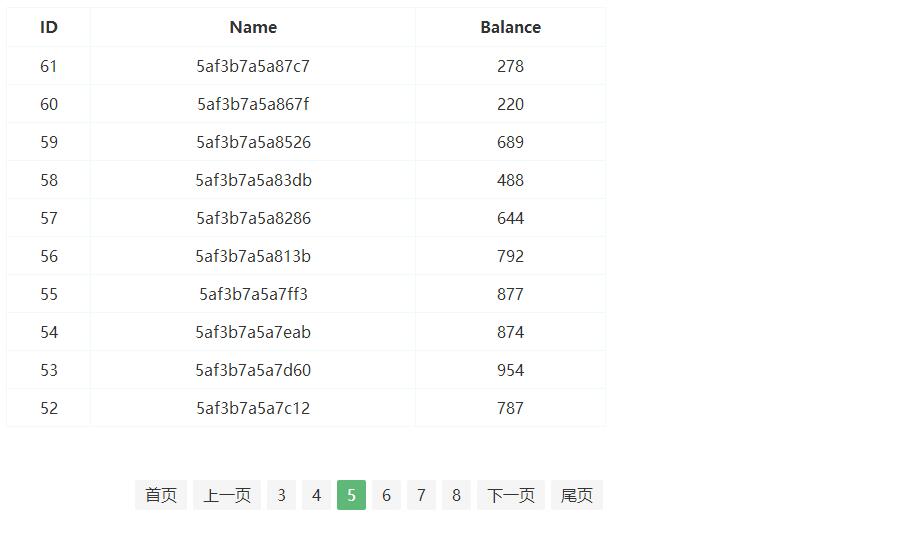
完整的演示示例
如在 index_index.php 视图文件内展示数据:
演示数据表
CREATE TABLE `accounts` ( `id` int(10) NOT NULL AUTO_INCREMENT, `name` varchar(20) DEFAULT NULL, `balance` int(10) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=102 DEFAULT CHARSET=utf8;
创建一些数据用于演示
<?php
class indexController extends grace{
public function addData(){
$db = db('accounts');
for($i = 1; $i < 100; $i++){
$data = array(
'name' => uniqid(),
'balance' => mt_rand(111,999)
);
$db->add($data);
}
}
}
您可以编写分页样式来制作漂亮的分页!
<?php if(!defined('PG_VERSION')){exit;}?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>welcome to phpGrace</title>
</head>
<body>
<style type="text/css">
*{font-family: "微软雅黑"; color:#333;}
a{text-decoration:none;}
table {border-left:1px solid #F0F9FC; border-top:1px solid #F0F9FC;}
td,th{border-right:1px solid #F0F9FC; border-bottom:1px solid #F0F9FC; padding:8px; text-align:center;}
/* 分页样式 */
.grace-pager{float:right;}
.grace-pager a{display:block; background:#F5F5F5; padding:0px 10px; height:30px; line-height:30px; float:left; margin:3px; border-radius:2px;}
.grace-pager a:hover{background:#2F4056; text-decoration:none; color:#FFF;}
.grace-pager .grace-current{background:#5FB878 !important; color:#FFF !important;}
</style>
<div style="width:600px; padding:50px; margin:0 auto;">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr>
<th>ID</th>
<th>Name</th>
<th>Balance</th>
</tr>
<?php
$db = db('accounts');
$data = $db->order('id desc')->page(10)->fetchAll();
foreach($data[0] as $rows){
?>
<tr>
<td><?php echo $rows['id'];?></td>
<td><?php echo $rows['name'];?></td>
<td><?php echo $rows['balance'];?></td>
</tr>
<?php }?>
</table>
</div>
<div style="width:600px; padding:0 50px; margin:0 auto;">
<div class="grace-pager">
<a href="<?php echo $data[1]->firstPage;?>">首页</a>
<a href="<?php echo $data[1]->prePage;?>">上一页</a>
<?php
foreach($data[1]->listPage as $k => $v){
if($k == $data[1]->currentPage){
echo '<a href="'.$v.'" class="grace-current">'.$k.'</a>';
}else{
echo '<a href="'.$v.'">'.$k.'</a>';
}
}
?>
<a href="<?php echo $data[1]->nextPage;?>">下一页</a>
<a href="<?php echo $data[1]->lastPage;?>">尾页</a>
</div>
</div>
</body>
</html>
关于数据总数说明
phpgrace 内置的分页组件会自动根据查询语句计算获取数据总数,有时候您的查询语句有可能是复杂的(相对总数查询),那么您可以自己编写查询总数的代码获取总数并告知分页组件:
$数据操作对象->page(每页展示数, 总数)->.....
上面的例子可以修改为
<?php
$db = db('accounts');
//手动查询总数,比如:利用第一url参数记录总数
if(empty($_GET['total'])){
$_GET['total'] = $db->count();
}else{
echo '使用 url 参数...';
}
$data = $db->order('id desc')->page(10, $_GET['total'])->fetchAll();
foreach($data[0] as $rows){
?>
<tr>
<td><?php echo $rows['id'];?></td>
<td><?php echo $rows['name'];?></td>
<td><?php echo $rows['balance'];?></td>
</tr>
<?php }?>