微信支付实现步骤(过程稍微复杂,推荐观看视频教程)
1、设置支付目录
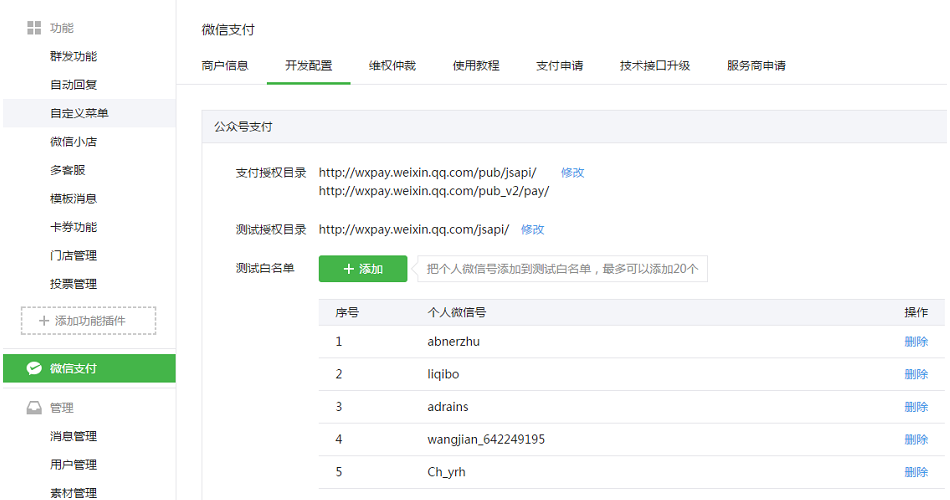
在微信公众平台设置您的公众号支付支付目录,设置路径见图7.7。公众号支付在请求支付的时候会校验请求来源是否有在公众平台做了配置,所以必须确保支付目录已经正确的被配置,否则将验证失败,请求支付不成功。
2、设置授权域名
开发公众号支付时,在统一下单接口中要求必传用户openid,而获取openid则需要您在公众平台设置获取openid的域名,只有被设置过的域名才是一个有效的获取openid的域名,否则将获取失败。具体界面如图所示:
3、开发前端页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>微信支付测试</title>
<link rel="stylesheet" type="text/css" href="css/hui.css" />
</head>
<body>
<header class="hui-header">
<div id="hui-back"></div>
<h1>微信支付测试</h1>
</header>
<div class="hui-wrap">
<div class="hui-center-title" style="margin-top:15px;"><h1>演示样例</h1></div>
<div style="padding:28px; padding-bottom:0px; line-height:28px; text-align:center;">
点击下面按钮会调用微信支付,支付1元!
</div>
<div style="padding:28px;">
<button type="button" class="hui-button hui-button-large" id="btn1">立即支付</button>
</div>
</div>
<script type="text/javascript" src="js/hui.js" charset="UTF-8"></script>
<?php
include '../hcWeChat/hcWeChat.php';
$hcWeChat = new hcWeChat();
//获取js Ticket
$jsConfig = $hcWeChat->getJsTicket();
?>
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script type="text/javascript">
wx.config({
debug: false,
appId: '<?php echo $hcWeChat->appID;?>', // 必填,公众号的唯一标识
timestamp: <?php echo $jsConfig["timestamp"];?>,
nonceStr: '<?php echo $jsConfig["nonceStr"];?>',
signature: '<?php echo $jsConfig["signature"];?>',
jsApiList: ['chooseWXPay']
});
</script>
<script type="text/javascript">
hui('#btn1').click(function(){
hui.loading('数据提交中');
hui.getJSON(
'./payAjax.php',
function(res){
if(!res.paySign){
hui.toast('微信支付失败,请重试!');
hui.closeLoading();
return false;
}
//发起微信支付
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
{
"appId" : res.appId,
"timeStamp" : res.timeStamp,
"nonceStr" : res.nonceStr,
"package" : res.package,
"signType" : "MD5",
"paySign" : res.paySign
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok"){
hui.toast('支付成功,感谢您的支持!');
setTimeout(function(){location.href = '/my.php';}, 2500);
}else if(res.err_msg == "get_brand_wcpay_request:cancel"){
hui.toast('您取消了支付');
}else if(res.err_msg == "get_brand_wcpay_request:fail"){
hui.toast('支付失败');
}
}
);
return;
}
);
});
</script>
</body>
</html>
4、后端页面开发
核心类库 hcWeChatPay包含了统一下单接口过程中的所有功能(数据格式转换、签名等)
<?php /* * 微信支付后端示例代码 * 模拟一个1元的支付信息,真实环境可以利用订单数据来产生下面的order数据 */ //模拟一个简单的订单信息 $order = array( 'id' => '100', //订单号码 'price' => 1 //订单价格 ); //使用统一下单接口返回微信支付前端必须的信息 $orderWxPay = array(); $orderWxPay['body'] = 'test...'; //支付描述 $orderWxPay['out_trade_no'] = time().$order['id']; //商户系统内部订单号,要求32个字符内 $orderWxPay['total_fee'] = $order['price']; //总价,需要 * 100 $orderWxPay['notify_url'] = 'http://wx.hcoder.net/demo/payback.php'; //异步接收微信支付结果通知的回调地址 $orderWxPay['openid'] = 'ousKUxLX36V7c0yizEQnAWnQsRCk'; //客户的openid 公众号支付必须参数,通过登录即可获取 //实例化微信支付对象 include '../hcWeChat/hcWeChat.php'; $hcWeChatPay = new hcWeChatPay(); //生成订单并返回支付必须的信息 $hcWeChatPay->createOrder($orderWxPay);
5、异步消息通知接口开发
hcWeChatPay类封装了payBack()方法,完成了复杂的支付数据验证过程,该方法对异步数据进行检查并会返回检查合格完整的支付信息,开发者可以根据这个信息进行自定义业务处理。
<?php。 //微信支付验证接口 include '../hcWeChat/hcWeChat.php'; $hcWeChatPay = new hcWeChatPay(); $order = $hcWeChatPay->payBack(); //$hcWeChatPay->payBack(); 方法对异步数据进行检查并会返回检查合格完整的支付信息 //开发者可以根据这个信息进行自定义业务处理